
If you thought the pandemic was enough to deal with, Google’s core web vitals had other plans. Scroll down as we delve into the what, why and how to optimise for core web vitals; Google’s biggest update of late.
Over the last few years, you may have observed that website page speed has taken centre stage within the SEO community. While most of this was shrouded with myths and theories about how improving your website speed positively impacts your rankings, Google has literally busted this wide open with the announcement of Core Web Vitals.
Now, website owners know exactly what benchmarks Google will be taking into consideration when evaluating user experience as a ranking signal and can optimise towards specific goals. In fact, it has many SEOs running a little scared.
To improve the usability of your website, you may have previously used tools such as Pagespeed Insights or Pingdom to find ways to optimise your websites page speed. However, although these recommendations carry huge merit, the focus of these tools is purely based on your overall website speed. When it comes to Google Core Web Vitals, this is not good enough.
The new update focuses on much more than just how fast your website loads.
In short, the impetus of the Google Core Web Vital update is very much on improving metrics that matter the most to users, rather than your browser or manipulation towards Google algorithm updates.
What are core web vitals?
Core web vitals are a new set of performance metrics centred around the essential components of your website that drive a superior user experience. When working with any b2b web design, you should look at core web vitals granularly and assess each ”page experience” that you are offering to your visitors. Consider areas such as speed, responsiveness, visual cues, image sizes etc.
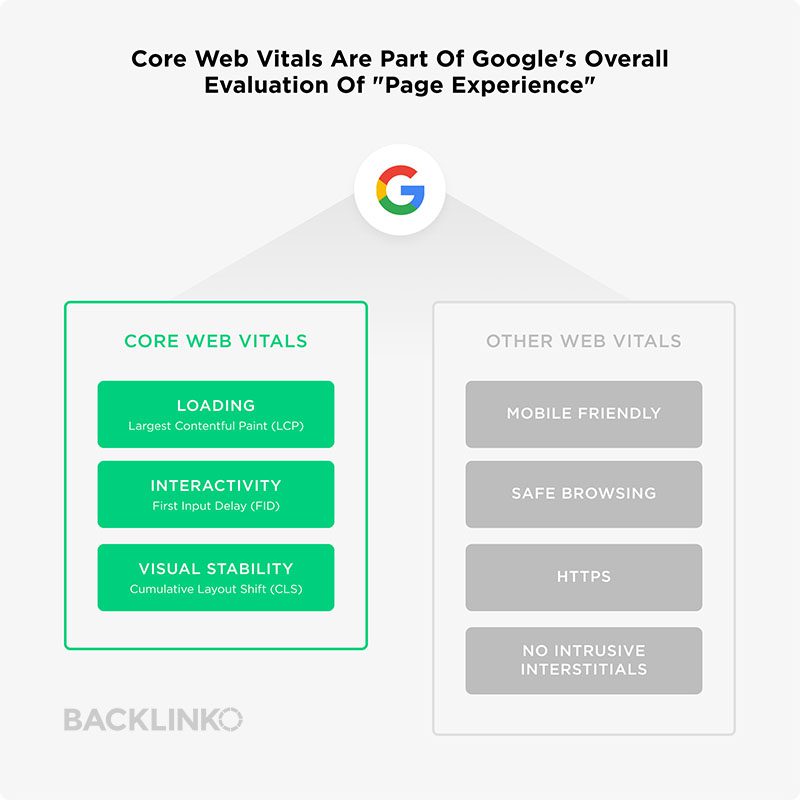
Core Web Vitals are made up of three specific engagement measurements:
- Largest contentful paint (LCP).
- First input delay (FID).
- Cumulative layout shift (CLS).
If there is anything we know about search, it is that nothing is made to be simple. So, we completely understand that these terms are confusing. But fear not, as throughout this article we will be breaking down each core web vital measurement, the definitions and how you can stay on top of what Google expects your website to showcase to your visitors.

Why are core web vitals important?
For Digital Next, core web vitals have always been important – even before they were announced. It goes without saying that everything you change on your website should be user-centric and Google has made no attempt to hide the fact that its ranking algorithm has been heading in that direction over recent years. We look at On-Page SEO as all the technical stuff, plus user experience at the same time.
Importantly, core web vital compliance is going to be the latest entry into Google’s ranking signals. This will go hand in hand with current page experience metrics such as mobile-friendliness, SSL certificates and zero intrusive interstitials. Metrics such as these are the defining elements of future algorithm updates.
So, if you did not pay attention over the last few years to user experience, best jump to it!
When will core web vitals affect rankings?
Core Web Vitals will officially become a ranking signal for search results in June 2021. As with all ranking signals, we will know in time how strong of a ranking signal core web vitals will become. However, just like any signals that Google uses to decide which websites should appear above others within SERPs, there are hundreds of them.
Therefore, your website may not see any movement at all during this update.
That said, do not rest on your lorels. Unlike regular algorithm updates surrounding link building, this is one of the first major updates from Google that prioritises sitewide user experience. Therefore, we predict that most websites will see either positive or negative shifts across the majority of keywords over a period of a few months.
In the rest of this article, you’ll learn more about how the Core Web Vitals will affect rankings, what site owners can do to improve their performance metrics, and get some of the tools and know-how you can use to get started – and get ahead.
What are core web vital metrics?
Simply put, core web vital metrics are Google’s initiative to assess the overall user experience of your page. So, when you take out the complex terminology, we are looking at improvements such as:
- Website page speed.
- Safe browsing.
- Minimal pop-ups or adverts.
- Mobile responsiveness.
Performance metrics for each Web Vital statistics are graded according to three outcomes:
- Good (passes).
- Needs improvement.
- Fail (oops).
Before we delve into how you can achieve as many ‘passes’ as possible, it’s important to first understand what Google classifies as ‘passable’ metrics for any website listed on its platform post-May 2021. Let’s take a look at the 3 core elements of what core web vital metrics mean and how you can measure performance.

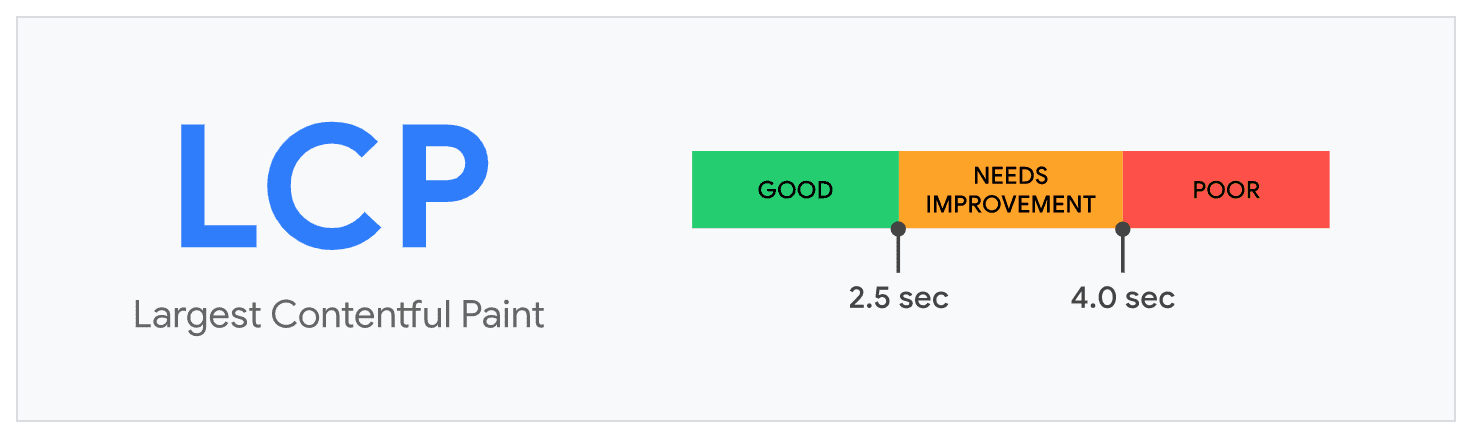
Largest Contentful Paint (LCP)
LCP (or largest contentful paint) is measured by the amount of time a user has to wait before your website pages primary content is loaded. For example, you are on a website and click on a link to go to another page. LCP measures how long it takes from when you click that link to when the content appears on the screen. The measurement of your LCP score is heavily impacted by the rendering time of the largest image on the page, any videos you have or the way in which your text is rendered on various devices.
To improve your LCP score, website owners should look at improvements such as:
- Removing any unnecessary third-party scripts
- Upgrading their web host
- Setting up lazy loading
- Removing large page elements
The ideal LCP measurement should be 2.5 seconds or faster. Based upon an infographic from Kissmetrics, any page that takes longer than 3 seconds to load will lose the interest of over 25% of your traffic. Therefore, regardless of how Google may look at your website, LCP is something that all webmasters should seriously improve.

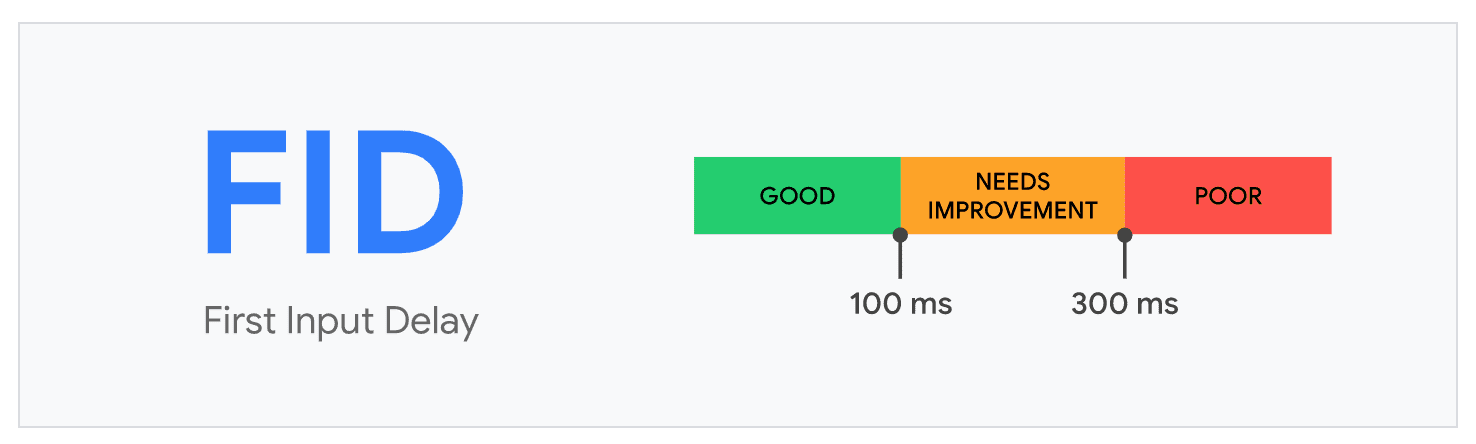
First Input Delay (FID)
While LCP measures how long a page takes to load your content, FID measures the time it takes for a page to become interactive. Ever been on a website when you can see everything but cannot click? That’s because the FID of the website is very slow. Google also considers FID as extremely important because this takes into account the fast nature in which we interact and engage with websites.
To improve your FID score, website owners should look at improvements such as:
- Minimising (or deferring JavaScript)
- Removing any non-critical third-party scripts
- Using a browser cache
An ideal measurement for FID is less than 100 ms. While this seems like an impossible metric to achieve, your website most likely will already be interactive as soon as the content loads. So, you may already be much closer to achieving the benchmark of 100 milliseconds or less than you think.

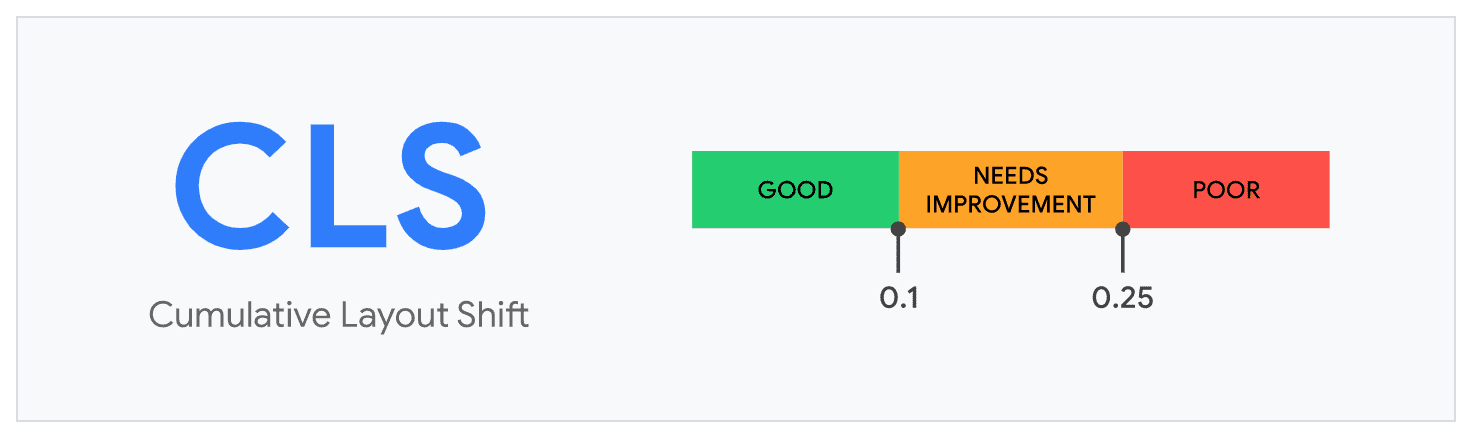
Cumulative Layout Shift
Now that your page load time and interactivity time is sorted, the next item on your agenda should be cumulative layout shift. CLS measures the visual stability of a page. In layman’s terms, this is the amount of unexpected layout shift of visual page content.
We have a feeling big news websites might struggle with this one as a primary factor of unoptimised CLS is advertisements. Ever been on a website reading an article and then the content shifts over to reserve room for an advert that you did not want to see? Well, Google is giving that type of behaviour the finger come May 2021.
Website owners can minimise CLS by:
- Using set size attribute dimensions for any images or videos
- Making sure ads have a reserved space
- Adding new UI elements below the fold
The ideal measurement of CLS is less than 0.1.
It should be noted that the Core Web Vitals speed scores are not a permanent set of metrics that define page experience. As technology improves, the current scores may change based on what users expect a good web experience to be.
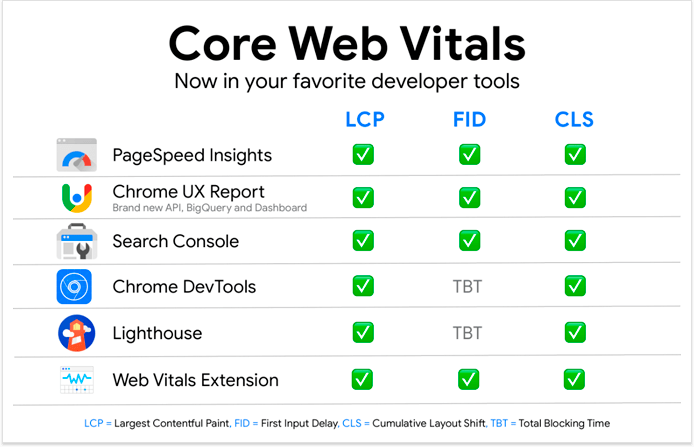
Core web vitals measurement tools
Okay, so we have gotten to grips with the three major signals that Google will now use to measure your core website vitals. The next step is to generate a report for your own website to measure performance. Else, how are we going to find out what to fix!?
Since Google is taking this update seriously, you will not have to use an external tool like GT Metrix. In fact, you can easily find your websites core web vitals via Google Search Console. Simply log in to your Google Search Console account and you will find a report called Core Web Vitals. This report has been designed to show you exactly how each of your pages is performing based upon real traffic. Instead of using a tool to generate fake traffic to deliver these reports, the Core Web Vitals are using your real visitor’s behaviour to monitor performance.
The report will generate the following:
- URLs that are seriously poor.
- Pages that need improvement.
- URLs that pass the basics.
To further diagnose and troubleshoot issues, you’ll want to use Google PageSpeed Insights, which is linked to every report in Search Console. With both of these tools at your disposal, you can quickly assess which pages require the most work and roll out a development schedule. Any good developer should already be across the work required to improve your core web vitals.

How to achieve perfect web vitals?
If you have been investing in SEO for some time, chances are that when you run your report your SEO score will be close to 100. Else, it may be time to change your SEO provider. As for the other metrics, the likelihood of achieving an ideal score is quite low. The reason for this is because most SEO agencies have historically overlooked user experience.
In fact, most SEO agencies do not have the in-house expertise to achieve some of the more technical optimisations when it comes to manipulating website files. It takes a certain level of experience and understanding of website code to achieve this.
By adding a cache plugin and optimising images, CSS, or JavaScript, you will be covering some of the easy fixes that webmasters come up with. Simple optimisations such as the above will definitely help in improving the server response time and reducing the overall resource size.
However, although there are easy fixes to implement, they are not enough to ensure that your website surpasses all core web vital measurements. Each component of your website should be optimised to align with what Google wants to see from the resources of your website.
When it comes to optimising the resources of your website to align with Google’s core web vitals, there are several factors to consider. Resources such as large image files, additional javascript, redundant CSS files and the number of requests each page needs to make to load the content will slow down your website and negatively impact the user experience.
The good news, although these can be a nightmare to fix, is that there are many recommended solutions now available from Google. In addition to this, once you do manage to fix the issues, you will see an increase in user engagement and also your visibility on Google.
As some examples of techniques you can use to achieve the perfect core web vital score, take a look at our recommended suggestions below.
These are the same techniques that we used to get the perfect Web Vitals score for the client you just saw above.
1. Optimising page images
When a website loads slowly, you can almost guarantee that the majority of this bloat comes from large image files. For every image, the browser has to download the complete file before being able to serve the image to your visitors. Let’s say you have 10 images on your landing page and they are all over 1MB in file size. That’s 10MB that needs to be downloaded on top of everything else you want to display.
By optimising the images of your website, you can help speed up each landing page and offer a superb user experience to your customers. Take a look at some of our suggestions for optimising images below:
Content Delivery Networks:
If your images load from the same server, it might put a lot of load pressure on your server. The most effective way to dismiss this problem is by using a CDN server. AWS and Cloudflare are currently the best picks if you’re looking for a good Image CDN provider.
WebP Format:
Google has a recommended image format which is called WebP. If you are using WordPress, there are plugins available (such as WebP Express) that will convert your images into this format. You upload via JPG or PNG and the plugin will convert and serve your images in this format to your users. It couldn’t be simpler.
LazyLoad:
Implementing a lazy loading technique also increases the score of WebVitals as only the onscreen image resources come along with the initial payload. The off-screen images will load as and when the viewers reach near the particular image viewpoint on the website. During the loading process, only the dimensions of the off-screen images load to avoid page break.
2. Optimising Java and CSS
While the user will not see Javascript or CSS code when viewing your website, that does not mean these file types will not cause havoc on your websites page speed. Bloated code and unnecessary scripts result with your server having to work overtime just to load the very basic elements of your website. Take a look at some of our suggestions on how to fix your oversized code:
GZip Compression:
GZip compression has become a standard practice for almost all websites. However, this is still important as it makes the files smaller and enables faster network transfer.
Minifying Resources:
The first step to optimise the JavaScript and CSS is to minify these resources. Minification is a process where the non-critical and redundant resources are removed to speed up the process. This is a basic feature offered by most optimisation plugins.
Combine CSS and Javascript:
Using a single file for loading the JavaScript code and CSS will reduce the number of requests and can speed up the rendering. By enabling this, a single file will be used to deliver all the CSS resources and each resource will be grouped by media type.
The same happens with the JavaScripts as the number of DOM requests can be reduced, which will increase the overall speed performance.
Deliver CSS and JavaScript Using CDN:
Once again, until you implement the CDN for loading JavaScript and CSS, you are banking on the speed of your server to deliver all these resources. Most of the time, without the CDN, you can reduce the load put on the server but it will still sweat.
To be frank, there is a ton of it. Our tests have come out with mind-blowing results for websites that have enabled it.
3. Optimising website fonts
Font rendering behaviour is one of the most important speed drainers Browsers are trained not to render the text unless the font loads from the payload. This causes a lot of delay in rendering the pages and results in slower page speed. To optimise the font, ensure your CDN can override font rendering behaviour. A good CDN can swap the font of the rendered text and display the original font as soon as it loads from the CSS.
In normal cases, this happens within a few microseconds as both resources are delivered from the same CDN server simultaneously. This can significantly decrease the Cumulative Layout Shift and give you a perfect WebVitals score.
Embed Codes:
Embedding images and videos on a website can slow down a site. However, many businesses cannot choose to get rid of these videos since they are a part of a product demo or introduction video. Google recommends a quick fix for embedded images and videos where you can lazy load these assets too. Also make sure the video resources load only when a user clicks on the “Play media/video” button.
When we implemented this optimisation, it showed a 70% improvement in performance in Lighthouse.
AMP Pages:
A slow server can significantly affect the performance of a website. AMP cache can help optimise delivery, but enabling AMP for desktop may cause significant UI changes and impact conversion. So ensuring your server is responsive and fast still remains essential.
Google core web vitals summary
Okay, so we hope that you are now less overwhelmed by the core web vitals and how to future proof your website and visibility. The introduction of Core Web Vitals may seem overwhelming to the website owners, but upon achieving the perfect score, you are providing a better user experience and can improve your websites conversion rate many times over.
According to Google, the average page load time for mobile devices and desktop is less than 3 seconds. The majority of top traffic-driving websites load within 4 seconds or less. If your website takes up a lot of time to load, your visitors will automatically choose to opt-out from your webpage and visit your competitor’s site instead.
Often, this situation leads to “click rage,” which are moments when a user repeatedly clicks on a web page due to frustration arising from a delayed response from the site. For many marketers, the click rage is an actionable insight to improve their site experience.
With Google laying out these metrics, it will be easier for webmasters to optimise their site for improved SERP rankings and prioritise user experience above everything else.
Leave A Comment